Mobile app design for grocery store navigation
Shopping for groceries can be a stressful and time-consuming process when customers struggle to find all the items on their list. I targeted this common problem by designing ShelfHelp, a grocery store product locator app aimed at simplifying the shopping experience.
I conceptualized the app idea and completed the research and design work for the project.
June 2024 - December 2024
Mobile Design, UX Research
The Problem
Anybody who’s ever been grocery shopping can picture it—scouring the aisles of a massive store, trying to find the last item on your list, as your shopping trip that was supposed to take 20 minutes turns into 40. Grocery shopping can be a time-consuming experience for customers, especially when the products they need are difficult to find. This can cause the customer to feel frustrated, waste their time, or even leave the store without everything they need.
The Goals
I designed ShelfHelp to streamline the grocery shopping experience with a user-friendly product locator tool. ShelfHelp can be used on-the-go for quick item lookup or as a multifaceted tool to strategize the shopping experience ahead of time with grocery lists and in-store route generation, aiming to make grocery shopping more efficient and enjoyable for the customer.
Design Goals
Enable users to efficiently locate products while grocery shopping
Help users strategically plan an optimized grocery trip
Personal Goals
Complete a personal project following the full UX design process to strengthen my skills at every step, from ideation to research to design
My Responsibilities
Through this personal project, I was responsible for:
Conducting user research to understand and define the problem
Ideating solutions to the problem with wireframes
Designing interactive prototypes based on proposed solutions
Leading usability testing sessions to validate design decisions
User Interviews
I spoke with 6 friends and family members to understand the average customer’s grocery shopping experience. I selected adults aged 21 to 59 who shop at a diverse set of grocery stores to collect a broad survey of experiences.
I asked the participants about their typical shopping experience, exploring how they respond to situations where they’re unable to locate items and other challenges they experience when grocery shopping.
Most participants wander around the aisles and rely on aisle signs when they can’t find an item they need
Several participants commented that they only ask a worker for assistance as a last resort; one participant commented that she “avoid[s] asking for help and would rather do it [herself]”
Some participants look online for aisle numbers if unable to find an item
The biggest challenges for most participants when grocery shopping are struggling to find what they need and navigating crowded stores
Participants expressed concerns over differing layouts between stores and spending a lot of time shopping and checking out
When asked about the most enjoyable aspects of grocery shopping, most participants expressed appreciation for consistent and open store layouts and described strolling around as “therapeutic”
Pain Points
I identified several key frustrations with the typical grocery shopping experience from the user interviews, which aligned with my original design objectives.
Time-consuming process: Searching the aisles and tracking down help to locate products adds significant time and stress to grocery shopping trips on top of the time and stress caused by crowded stores and busy checkout lanes.
Confusing store layouts: Inconsistent store layouts across competing grocery stores and vague aisle signs can cause confusion and wasted time while shopping for specific products.
Desire for independence: Many shoppers prefer the calm and independence of strolling around and finding groceries by themselves without needing to spend time and energy tracking down a worker for shopping assistance.
User Personas
I developed 2 user personas reflecting customers of similar demographics to the participants I interviewed based on the identified pain points.
User persona for a busy working parent
User persona for a college student with dietary needs
The first persona reflects an older, working audience with a busy career life and a desire to spend more time with family. She feels stressed because grocery shopping is time-consuming and she wants to relax with her family after work. This persona suggests the need for:
Quick search feature to efficiently locate products on-the-go
Simple and intuitive internal navigation system
The second persona encompasses a younger audience and those with specific needs. He finds that choosing the right store for his dietary needs and navigating grocery aisles to find specific products is confusing and overwhelming. However, he prefers an independent shopping experience that allows him to be self-sufficient. This persona suggests the need for:
Grocery list and route-building tools to optimize store navigation
Clear dietary indications on products and filtering options for specific needs
Internal chat support features
User Flows
With the primary customer needs and behaviors represented in the user personas in mind, I constructed a series of user flows to demonstrate the typical routes through the app that a customer may take depending on their goals.
User flow diagram for quick product lookup and planning a grocery trip
After opening the app and specifying the store, a user who is currently shopping and trying to locate a specific item may follow the first path to quickly search for a product and view its location details. This user flow requires only 2 clicks from the home page to find the information needed, allowing for increased efficiency in locating the desired product. Another user who prefers to plan ahead for their grocery trip may follow the second option, in which they add items to a shopping list and generate an optimized walking route before shopping. This user flow entails more interactions than the previous, but it allows optimal planning before the trip to ensure the full shopping experience flows smoothly.
Wireframes
The user personas reflect the customers’ primary needs and behaviors, which I translated into wireframe designs to address their key frustrations and goals. I started off with quick hand-drawn wireframes to visualize the basic layout and functionality of the app and the user’s sequence through the screens.
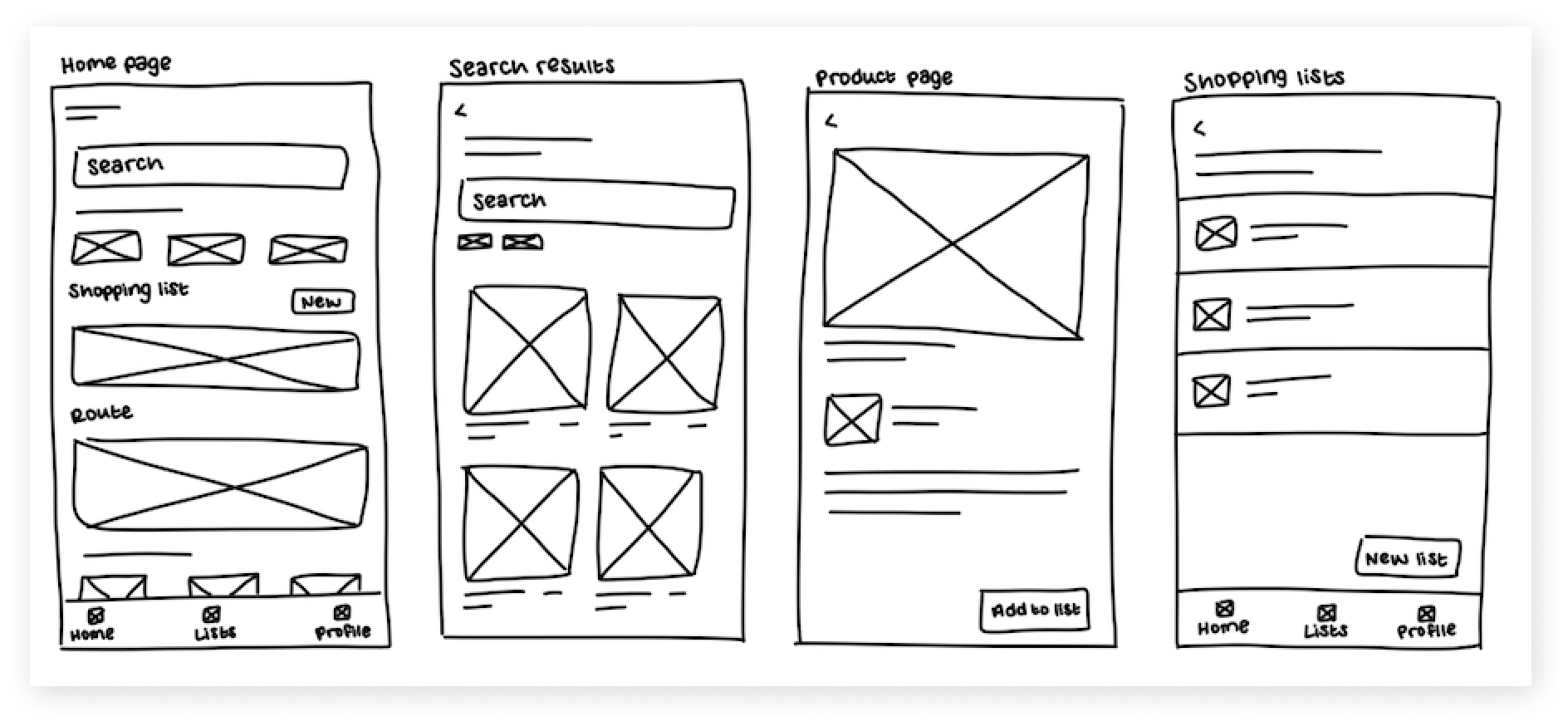
Hand-drawn wireframes for basic pages
I initially constructed basic wireframes for the home page, search results page, product details page, and shopping lists page. Some of the features include:
Search bar at the top of the page for heightened visibility and familiarity; this will likely be the most used feature in the app
Home, Lists, and Profile options in the bottom navigation bar to prioritize the key features of the app
Product filtering buttons above the search results to accommodate specific needs and customize the results
Enlarged view of shopping list and route on home page to allow quick access to key features
Options to add an item to a shopping list or create a new list at the bottom of the page to provide a clear call to action
The initial hand-drawn wireframes addressed some of the basic user needs and behaviors—quick product search and creation of shopping lists—as depicted in the user flows and provided a foundation for the basic structure and functionality of the app. However, I had yet to explore options for incorporating key features such as route generation into the visual design. I developed digital wireframes that expanded on the initial drawings and refined some of the key features.
Digital wireframes with key pages and features
I focused on the visual hierarchy and essential features in the digital wireframes, placing greater emphasis on the route feature because the primary goal of the app is shopping efficiency. The route feature is an actionable tool that directly encourages optimized shopping, so I chose to highlight it over other key features that merely contribute to this goal, such as building shopping lists. Some of the added and refined features of the digital wireframes include:
Icons to view the current walking route and contact support on the top right to align with common UI patterns and provide quick access
Options to add an item to shopping list or to the current route to allow flexibility in the user’s shopping experience
Start route button beside each shopping list to streamline primary action
Saved items feature added to the bottom navigation bar to allow quick access to favorite products
I then connected the digital wireframes into low-fidelity prototypes using Figma’s prototyping tool so I could test the functionality of the designs.
Usability Testing
I conducted 3 brief usability testing sessions with participants within the same demographic as those I interviewed according to the following objectives:
Assess the intuitiveness of the icons, visual hierarchy, and user flow
Explore the user’s expectations of the layout and available features
I asked participants a few questions related to the app’s appearance and functionality and had them perform some short tasks using the key features according to the objectives.
Positive Feedback
The icons in the bottom navigation bar served clear functions
Participants navigated the quick product lookup feature with ease and appreciated the clear location information
The features on the home page were self-explanatory and useful
Participants responded equally positively to the shopping lists and route generation features
Areas for Improvement
The top right icons’ functions were generally confusing and less intuitive
Participants were unsure whether the plus signs on the products added them to a shopping cart or route, but they equally expected either option
Design Decisions
I incorporated my findings from the usability testing into my final designs, aligning each decision with my original design objectives: ensuring efficiency with locating products and encouraging strategic planning of grocery trips.
Design mockups with suggestions from usability testing
Testing Feedback
I discovered a few new pain points after conducting usability testing of the initial wireframes. I addressed these areas for improvement by:
Updating the icons in the top right to better reflect their functionality
The participants associated the original headset icon with phone support and the compass icon with ambiguous directions, so I opted for a text bubble icon to indicate chat support and a location pin icon with a numerical value to reflect the status of the active route. I also added a search option on the route page so customers can efficiently add products to their route.
Clearly connecting the product plus signs to the user’s current grocery route
I chose to reserve the quick add feature, indicated by a plus sign, for the active route as the user is more likely to quickly add items while on the go. I placed a matching button to view the current route at the bottom of the screen that updates with numerical feedback when a product is added so the customer understands the connection.
Key Features
I implemented several distinct features to ensure my design objectives were met.
Efficiency
Quick add feature on collapsed view of products
As described previously, the plus signs on the product preview cards allows the user to efficiently add an item to their current route without needing to view each product’s details. This feature reduces the number of clicks required to complete the task, streamlining the route creation process.
Route generation from shopping lists
The user has the option to quickly generate a route from one of their shopping lists on the lists page, similarly reducing the number of clicks needed to start a route from an existing shopping list. This feature again streamlines the process to generate shopping routes so users can efficiently find the items they need.
Easy and immediate access to aisle information
The search results page provides estimated location information based on the user’s search. Each preview card also includes the product’s aisle information. These small details help the user find general location information early on in their search without needing to dig deep if they’re looking for quick directions.
Strategic Planning
In-app shopping list creation
Creating a shopping list is a fundamental aspect of the planning process for grocery shopping that most shoppers are familiar with. The shopping list feature follows this standard, allowing the user to recall the items they need ahead of time to better prepare for their grocery trip. The user has the option to create and save several shopping lists, helping them plan ahead for specific occasions and save time if they need to repurchase the items.
Route generation within store maps
The route generation feature allows the user to execute their grocery preparation with an optimized route through the store. The walkable route placed on a simplified map of the store helps the user visualize the store layout ahead of time to avoid confusion when navigating in person, especially if shopping in an unfamiliar store. The user can also visualize the distance they will walk during their route, helping them plan how long their grocery trip will take.
Visual Design
I made many visual design decisions to enhance the app’s usability and align with user expectations of similar grocery and e-commerce platforms. I designed a simple and clean interface to reduce cognitive load when navigating the app and enhance efficiency for users while grocery shopping. Some of my visual design choices include:
A simple green color palette reflecting common grocery branding trends, symbolizing freshness and positivity
Bold call-to-action buttons to draw attention to primary decisions complimented by lighter green for secondary options
Sans serif font to encourage efficient readability and enhance the clean appearance of the interface
Icon designs based on familiar metaphors with clear labels to reduce the learning curve when navigating the app
High contrast between text and background in compliance with WCAG accessibility standards for improved readability
High-fidelity prototype video walkthrough of key features
Final Thoughts
Grocery shopping is an essential chore for many people that often causes frustration and confusion. I designed ShelfHelp to relieve some of the stress associated with grocery shopping and help customers save valuable time during their grocery trips. The app design includes key features such as quick product lookup and grocery route generation to encourage efficient shopping and better planning for an overall improved grocery shopping experience.
The users I spoke with responded overwhelmingly well to both the concept and design of ShelfHelp. Some of the notable feedback I received throughout the ideation and design process include:
“I would love to use this app since all stores organize their food differently [and] I always leave without something.” — Interview participant, aged 56
“I love the list option because I tend to buy the same things every week. My mom would love the route [feature] because she’s always searching all over for her stuff.” — Usability testing participant, aged 20
“This is a great app for people my age. It’s very straightforward and tells you everything you need.” — Usability testing participant, aged 59
Moving forward, I plan to explore additional features such as recipe suggestions and a price comparison tool to enhance the app’s strategic planning capabilities.
Personal Reflection
This was the first personal UX design project I completed from start to finish following the iterative design thinking process. The largest challenge I faced initially with the project was self-motivation as I didn’t have a specific deadline or designated stakeholders driving me to finish it. I had to learn how to internally motivate myself to see the end of the design process, which I accomplished after several periods of working on and off by finding inspiration in UX spaces online; breaking up the process into smaller, achievable sections; and focusing on the end goal of creating a tool meant to solve real-world problems and producing a product I’m proud of. I’m excited to explore future personal design projects now that I have an understanding of the full process and continue to expand on the design and functionality of ShelfHelp.